Tuttavia, molte persone con disabilità continuano ad affrontare barriere nell'accesso ai contenuti online, basti pensare che il 95% dei siti web non risulta essere accessibile.
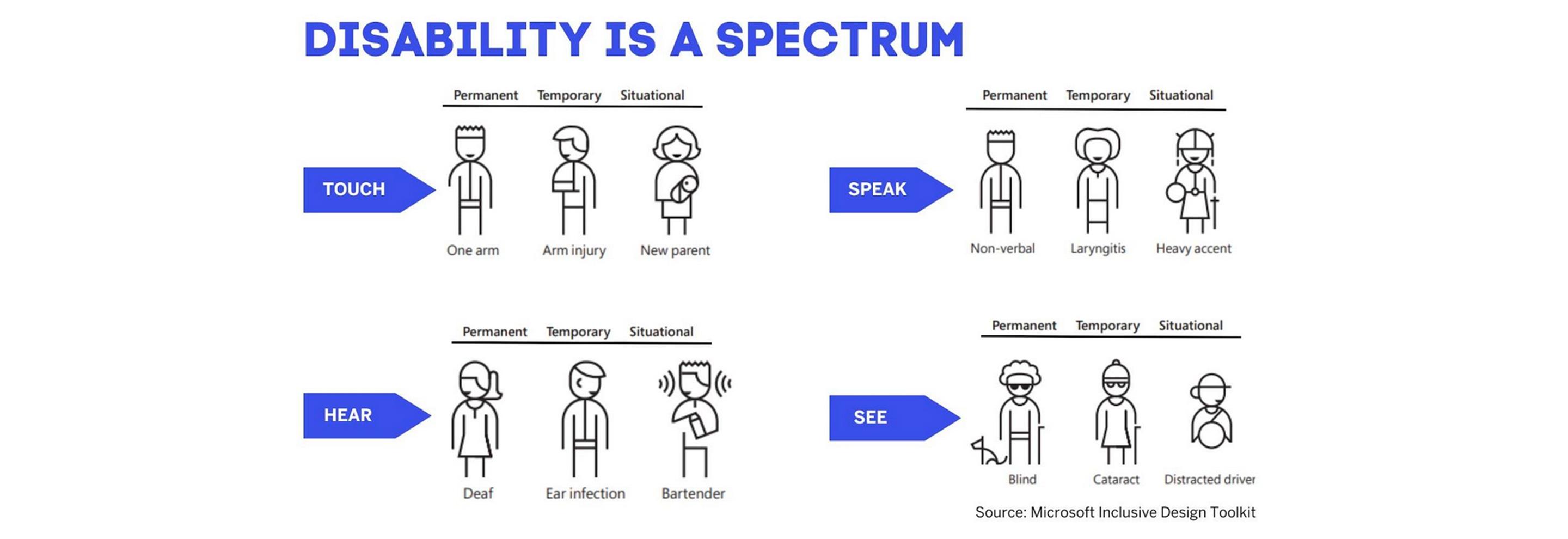
L'accessibilità digitale riguarda la progettazione e lo sviluppo di siti web, applicazioni e contenuti digitali che possano essere facilmente utilizzati e compresi da persone con disabilità. Questo include individui con problemi di udito, vista, motori, cognitivi o altri tipi di disabilità, ma in generale riguarda tutti in quanto una disabilità può essere permanente, ma anche temporanea (come in caso di infortuni) o legata a particolari situazioni o circostanze in cui ci si trova in un preciso momento.
Senza un'adeguata accessibilità, queste persone rischiano di essere escluse dalla partecipazione digitale, limitando così il loro accesso all'informazione, all'istruzione, all'occupazione e alla partecipazione sociale.

Accessibilità digitale oggi
Oggi la direttiva di riferimento è la Web Accessibility Directive (WAD) che a livello europeo dal 2016 (recepita in italia solo alcuni anni dopo) ha l'obiettivo di rendere i siti web e le applicazioni mobile del settore pubblico più accessibili e unificare i diversi standard a livello dell’UE.La direttiva dichiara che tutti gli enti pubblici devono avere siti web e app accessibili, devono inoltre avere una dichiarazione di accessibilità per comunicare cosa non è pienamente accessibile.
Devono inoltre disporre di un meccanismo di feedback ossia una modalità accessibile per permettere agli utenti con disabilità di segnalare eventuali problematiche, nonché l’obbligo di intervenire a seguito di segnalazioni per risolvere il problema di accessibilità.
Accessibilità digitale nel prossimo futuro
Dal prossimo giugno 2025 con l’introduzione dell’European Accessibility Act (EAA), l’accessibilità del web sarà davvero un obbligo per tutti: la legge prevede infatti che tutti i nuovi prodotti digitali immessi sul mercato (hardware, software, ibridi) dovranno essere accessibili.E’ prevista solo una deroga per i prodotti già presenti sul mercato, che obbliga all’adeguamento entro giugno 2030. È essenziale però muoversi con anticipo e non attendere, abbiamo la responsabilità e il dovere di garantire il servizio per cui quel prodotto è stato sviluppato (per esempio, se ho un sito di booking e non è accessibile, l’utente con disabilità potrebbe sentirsi discriminato e citare in tribunale l’azienda che ha fornito il servizio non accessibile).
Siti Web Accessibili
Sviluppare siti web che siano accessibili, significa seguire linee guida specifiche pubblicate dal W3C con il nome di Web Content Accessibility Guidelines (WCAG) la cui ultima versione è la 2.2 del 5 ottobre 2023.Queste linee guida comprendono:
- i principi globali (cioè i quattro principi che fanno da pilastri all'accessibilità del Web: percepibile, utilizzabile, comprensibile e robusto);
- le linee guida generali (13 linee guida che forniscono gli obiettivi di base su cui lavorare per rendere il contenuto più accessibile agli utenti con disabilità);
- criteri di successo verificabili;
- tecniche sufficienti e consigliate, oltre che una documentazione sugli errori più comuni .
Per andare più nel concreto, alcuni esempi di linee guida prevedono:
1. Struttura Logica: utilizzare marcatori semantici appropriati (come HTML5) per garantire una struttura logica e ordinata del contenuto.
2. Testo Alternativo: fornire testo alternativo per le immagini in modo che gli utenti non vedenti o con problemi di vista possano comprendere il contenuto.
3. Contrasto: assicurarsi che vi sia un adeguato contrasto tra il testo e lo sfondo per favorire la leggibilità.
4. Navigazione Intuitiva: utilizzare un'architettura di navigazione chiara e coerente per consentire agli utenti di trovare facilmente ciò di cui hanno bisogno.
5. Contenuto Multimediale Accessibile: fornire sottotitoli per i video e descrizioni audio per le persone con disabilità uditiva.
6. Tastiera Accessibile: assicurarsi che tutte le funzionalità del sito possano essere utilizzate tramite la tastiera per coloro che non possono utilizzare il mouse.
Bisogna anche fare chiarezza sul fatto che non esistono tool o plugin (come i cosiddetti Accessibility Overlay) che risolvono in maniera automatica e totale il problema dell’accessibilità, ma è sempre necessario un intervento tecnico all’applicativo sia a livello back-end, sia front-end sia di content per renderlo accessibile.
E’ altresì necessario prevedere continui test da parte di utenti con disabilità (che quindi utilizzano gli strumenti a supporto delle loro disabilità come screen-reader) in quanto le verifiche automatiche disponibili online possono dare solo un’indicazione parziale sul livello di accessibilità.
Lo sviluppo di un sito web accessibile però non termina nemmeno quando viene consegnato il prodotto, in quanto, soprattutto per i siti autogestibili come ad esempio un e-commerce, è necessario formare le persone che gestiranno i contenuti affinché questi rispettino determinate regole, altrimenti il sito web poi non risulterà più conforme (come dice uno dei principi dell’accessibilità: non è importante solo il contenitore (sito, app, ..) ma anche il contenuto).
Conclusioni
Il team degli sviluppatori di Glacom, ma anche designer e content creator (perché l’accessibilità riguarda tutte le fasi del lavoro), ha recentemente partecipato all’evento Accessibility Days e ad alcuni webinar preparatori svolti nei giorni precedenti per restare aggiornato su questo argomento e sui continui sviluppi in merito all’entrata in vigore dell’EAA.Mantenersi aggiornati ed implementare soluzioni accessibili permette di ampliare il proprio pubblico, migliorare l'esperienza dell'utente e promuovere l'inclusività. In un mondo sempre più digitale, è fondamentale garantire a tutti, indipendentemente dalle capacità dei singoli, l'accesso e l'utilizzo delle risorse online in modo autonomo e agevole. Glacom ha scelto di investire nell'accessibilità dei propri prodotti, impegnandosi concretamente ad un futuro digitale più inclusivo e sostenibile per tutti.
Per saperne di più, ti invitiamo a leggere questo articolo molto pratico: https://www.glacom.it/blog-it/Accessibilità-digitale-cosa-dobbiamo-fare-veramente-560.html